- Kirjoittaja Jason Gerald [email protected].
- Public 2023-12-16 11:09.
- Viimeksi muokattu 2025-01-23 12:17.
Mahdollisuus tiedostojen latauslinkkeihin henkilökohtaisilla sivustoilla on monien ihmisten halu ja tehdä se, on olemassa useita tapoja, jotka voidaan tehdä. Sivustot, jotka tarjoavat verkkosivustojen rakennustyökaluja, kuten GoDaddy, WordPress ja Weebly, tarjoavat usein tiedostojen latausominaisuuden yhdessä linkkien luomisen kanssa. Kun rakennat sivustosi tyhjästä, latauslinkit voidaan luoda käyttämällä yksinkertaista HTML -koodia palvelimelle isännöidyille tiedostoille.
Vaihe
Tapa 1 /5: HTML: n käyttö

Vaihe 1. Luo HTML -sivu, jos sinulla ei vielä ole sitä
Lisäät latauslinkin HTML -verkkosivulle. Jos sinulla ei vielä ole sivustoa, voit luoda HTML -perussivun testataksesi latauslinkkejä. Katso lisätietoja yksinkertaisen verkkosivun luomisesta HTML -koodilla.

Vaihe 2. Avaa sivujen ja tiedostojen kansio palvelimella
Helpoin tapa linkittää tiedostoja on sijoittaa ne samaan kansioon HTML -sivutiedoston kanssa. Siirry FTP -ohjelman tiedostonhallinnan ohjauspaneelin tai tiedostoselaimen avulla kansioon, joka sisältää linkitettävän HTML -tiedoston.
- FTP -asiakas on jo määritettävä muodostamaan yhteys verkkopalvelimeen, koska aiemmin sivustosi on ladattu siihen. Jos ei, lue lisätietoja FTP: n käyttämisestä.
- Jos verkkopalvelimessasi on online -ohjauspaneeli, voit käyttää palvelintiedostoja suoraan web -hallintarajapinnan kautta. Voit käyttää sitä, kun kirjaudut sivustolle järjestelmänvalvojana. Kun olet ohjauspaneelissa, valitse "Tiedostonhallinta" -vaihtoehto.
- Jos rakennat verkkosivustoa käyttämällä verkkosivujen luontityökalua, kuten WordPress, Weebly tai Wix, tutustu alla oleviin menetelmiin käyttöympäristökohtaisissa ohjeissa.

Vaihe 3. Lataa tiedosto, johon haluat linkittää
Voit ladata melkein minkä tahansa tiedostotyypin PDF -tiedostosta ZIP -tiedostoon. Huomaa, että joillakin palvelimilla on rajoitettu ladattavan tiedoston koko, ja suuret tiedostot voivat syödä kaistanleveytesi nopeasti. Selaimet voivat estää vierailijoiden lataamasta mahdollisesti vaarallisia tiedostoja, kuten EXE- tai DLL -tiedostoja.
- Jos haluat ladata tiedoston FTP -ohjelmalla, vedä tiedosto FTP -ikkunan kansioon, johon haluat lähettää sen. Lataus alkaa välittömästi, ja nopeus on yleensä hitaampi kuin lataus. Siksi sinun on ehkä odotettava jonkin aikaa.
- Jos käytät virtuaalista tiedostonhallinnan ohjauspaneelia, napsauta "Lataa" -painiketta ikkunan yläosassa. Etsi tiedosto, jonka haluat ladata tietokoneeltasi. Suurten tiedostojen lataaminen voi kestää kauan.

Vaihe 4. Siirry sivulle, jolle haluat lisätä linkin koodieditoriin
Kun tiedosto on ladattu, sinun on lisättävä linkki verkkosivusi koodieditoriin. Avaa HTML -tiedosto, johon tämä linkki on lisätty. Jos käytät FTP-protokollaa, napsauta hiiren kakkospainikkeella palvelimen HTML-tiedostoa ja avaa se avaamalla se koodilla tai tekstieditorilla "Avaa" -toiminnolla.

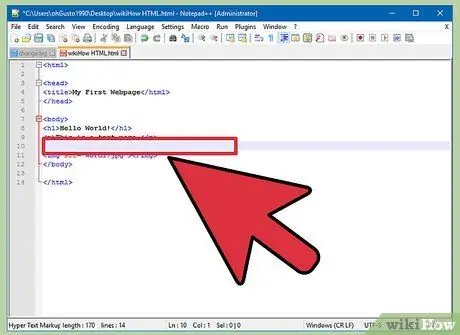
Vaihe 5. Etsi sijainti, johon haluat linkin sijoitettavan sivullesi
Vie kohdistin koodin kohtaan, johon haluat latauslinkin lisättävän. Sijainti voi olla kappaleen alareunassa, sivun alareunassa tai missä tahansa muualla.

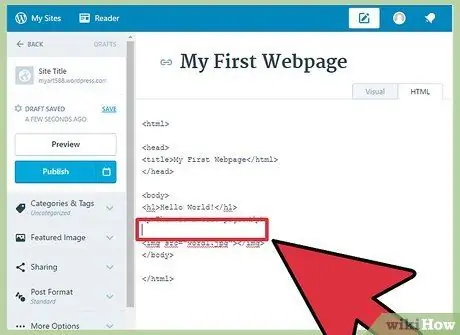
Vaihe 6. Lisää linkin koodi
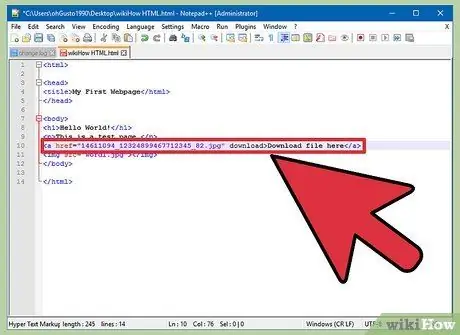
Lisää seuraava HTML5 -koodi latauslinkkiisi. Käyttäjät voivat siis ladata sen suoraan napsauttamalla linkkiä. Niin kauan kuin ladattu tiedosto on samassa kansiossa kuin HTML -tiedosto, sinun on käytettävä vain sen nimeä ja laajennusta. Jos tiedostot ovat toisessa kansiossa, sinun on sisällytettävä kansiorakenne.
Linkin teksti Linkin teksti
Latausattribuutti ei toimi Safarissa, Internet Explorerissa tai Opera Minissä. Näitä selaimia käyttävät käyttäjät avaavat tiedoston uudella sivulla ja tallentavat sen manuaalisesti

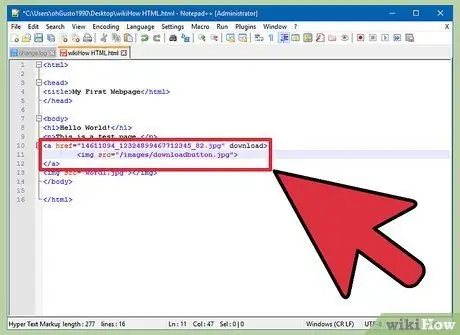
Vaihe 7. Luo latauspainike linkin sijaan
Voit käyttää latauslinkin luomiseen kuvaa tekstin sijasta. Tämän latauspainikkeen pitäisi olla jo verkkopalvelimellasi.

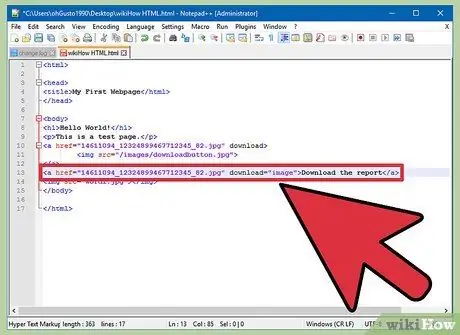
Vaihe 8. Nimeä ladattu tiedosto uudelleen
Jos määrität latausmääritteen, voit muuttaa tiedostonimen, kun käyttäjä lataa sen. Näin käyttäjät voivat helpommin erottaa sivustostasi ladatut tiedostot.
Lataa raportti

Vaihe 9. Tallenna muutokset HTML -tiedostoosi
Kun olet tyytyväinen koodiin, tallenna muutokset HTML-tiedostoon ja lataa se tarvittaessa uudelleen. Näet uuden painikkeen livenä verkkosivustolla.
Tapa 2/5: WordPressin käyttö

Vaihe 1. Avaa sivustosi WordPress -sivuston editorin kautta
Jos käytät WordPressiä verkkosivustosi hallintaan ja julkaisemiseen, on sisäänrakennettu työkalu, jonka avulla voit lisätä latauslinkkejä sivuillesi. Kirjaudu sisään Wordpress -hallintapaneeliin järjestelmänvalvojan tilillä.

Vaihe 2. Aseta kohdistin kohtaan, jossa linkki tulee näkyviin
Voit laittaa sen kappaleen keskelle tai luoda linkille uuden rivin.

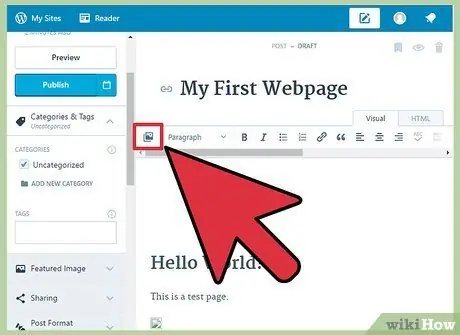
Vaihe 3. Napsauta "Lisää media" -painiketta
Tämä painike löytyy julkaisutyökalun yläpuolelta sivun yläosasta

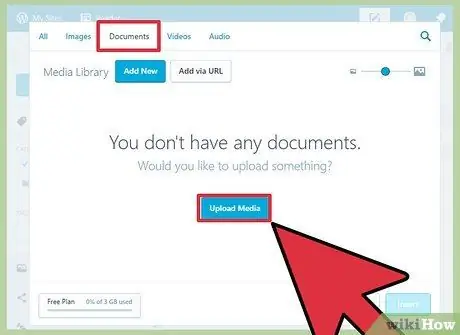
Vaihe 4. Napsauta "Lataa tiedostot" -merkkiä ja vedä tiedostot ikkunaan
Voit ladata erilaisia tiedostotyyppejä, mutta WordPress rajoittaa sen kokoa tilisi tyypin mukaan.
Tiedostojen lataaminen voi kestää jonkin aikaa, koska useimmat latausyhteydet ovat hitaampia kuin lataukset

Vaihe 5. Lisää tiedoston kuvaus
Voit kirjoittaa kuvauksen tiedoston alle Lisää media -ikkunassa. Tämä on latauslinkkinä näkyvä teksti

Vaihe 6. Napsauta Lisää viestiin/sivulle -painiketta
Latauslinkki lisätään kohdistimen sijaintiin. Huomaa, että tämä menetelmä linkittää liitteiden sivulle eikä alkuperäiseen tiedostoon. Tämä on WordPress -ohjelmiston rajoitus.
Tapa 3/5: Weeblyn käyttö

Vaihe 1. Avaa verkkosivusto Weebly -editorissa
Kirjaudu sisään Weebly -sivustoon ja avaa verkkosivusi Weebly -editorin kautta.

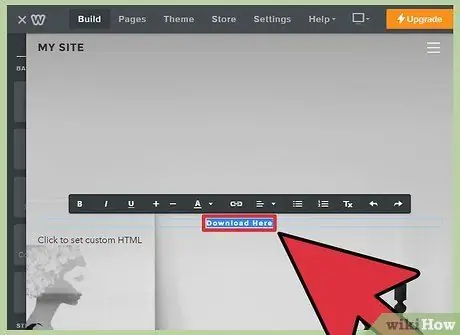
Vaihe 2. Valitse teksti tai objekti, josta haluat tehdä linkin
Voit korostaa tekstiä tekstikentässä tai valita sivulta kuvan, joka muunnetaan tiedoston latauslinkiksi.

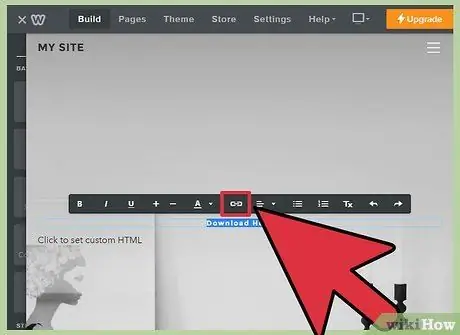
Vaihe 3. Napsauta "Linkki" -painiketta
Kun olet valinnut tekstin, napsauta ketjun muotoista kuvaketta, joka löytyy tekstieditorin yläosasta. Kun olet valinnut kuvan, napsauta linkkiä kuvan ohjauspaneelissa.

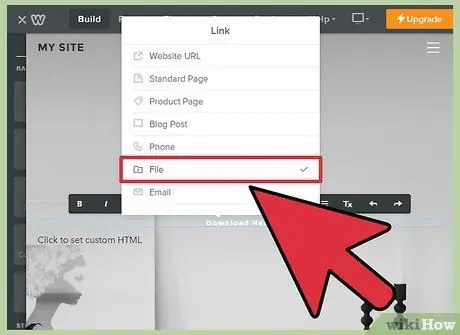
Vaihe 4. Avaa tiedosto selain valitsemalla 'Tiedosto' ja napsauttamalla "lataa tiedosto"

Vaihe 5. Valitse ladattava tiedosto
Kun tiedosto on valittu, sen lataaminen alkaa.
Käyttäjän peruslatauksen enimmäiskoko on 5 Mt. Premium -käyttäjät voivat ladata tiedostoja, joiden enimmäiskoko on 100 Mt

Vaihe 6. Julkaise sivusto nähdäksesi uudet linkit
Kun olet ladannut tiedoston, linkki on käyttövalmis. Ota muutokset käyttöön sivustossasi napsauttamalla Julkaise -painiketta. Vierailijat voivat nyt napsauttaa ja ladata tiedoston.
Tapa 4/5: Wixin käyttö

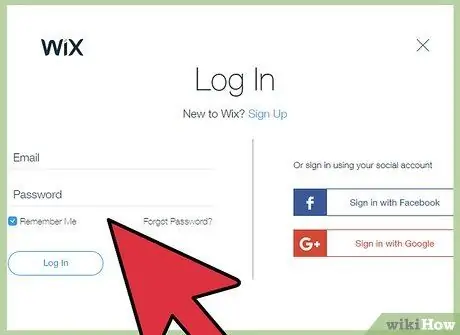
Vaihe 1. Avaa sivusto Wix -editorissa
Jos käytät Wixiä sivustosi luomiseen ja hallintaan, siirry Wix -sivustoon ja lataa verkkosivusi sivuston muokkausohjelmassa.

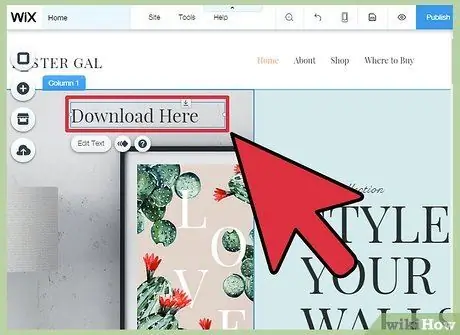
Vaihe 2. Valitse teksti tai kuva, jota haluat käyttää linkkinä
Voit luoda linkkejä sivusi tekstistä tai kuvista.

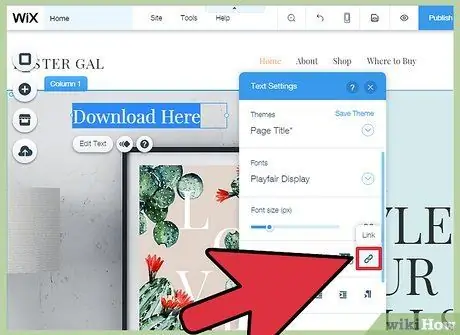
Vaihe 3. Käännä valintasi linkiksi
Tekstin muuntamisprosessi on erilainen kuin kuvat:
- Teksti - Napsauta Linkki -painiketta Teksti -asetukset -ikkunassa. Tämä painike näyttää ketjulta ja avaa linkkivalikon.
- Kuva - Valitse "Linkki auki" Kuva -ikkunan "Kun kuvaa napsautetaan" -valikosta. Napsauta "Lisää linkki" kohdassa "Mitä linkki tekee? "avataksesi linkkivalikon.

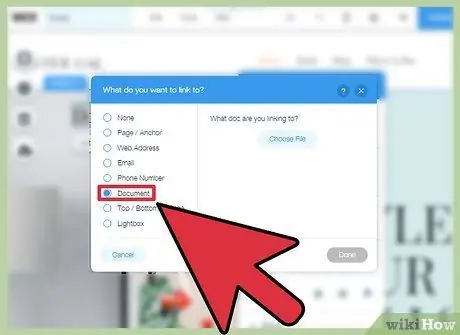
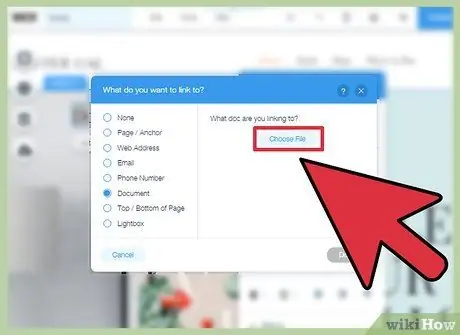
Vaihe 4. Valitse linkkiasetusten luettelosta”Asiakirja”
Tällä tavalla voit ladata erilaisia asiakirjatiedostoja.

Vaihe 5. Napsauta "Valitse tiedosto" -painiketta
Tiedoston latausohjelma avautuu.

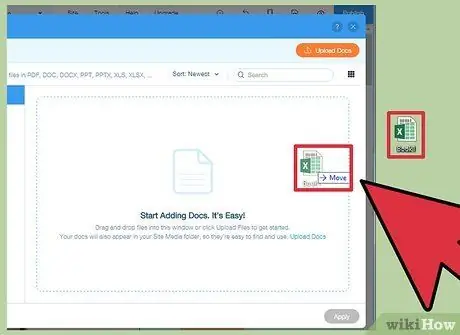
Vaihe 6. Vedä ladattava tiedosto ikkunaan
Voit ladata vain DOC-, PDF-, PPT-, XLS- ja ODT -tiedostoja (ja niiden alimuotoja). Tämä tarkoittaa, että voit ladata vain asiakirjatiedostoja. Tiedoston koko on rajoitettu enintään 15 Mt.

Vaihe 7. Julkaise sivustosi
Kun olet ladannut tiedoston, linkkisi on käyttövalmis. Napsauta "Julkaise" -painiketta oikeassa yläkulmassa tallentaaksesi muutokset ja julkaista ne sivustolle.
Tapa 5/5: GoDaddyn käyttö

Vaihe 1. Avaa sivustosi GoDaddy -editorissa
Jos käytät GoDaddy -sivuston rakennustyökalua, siirry GoDaddy -sivustoon ja avaa sivustosi editorin kautta.

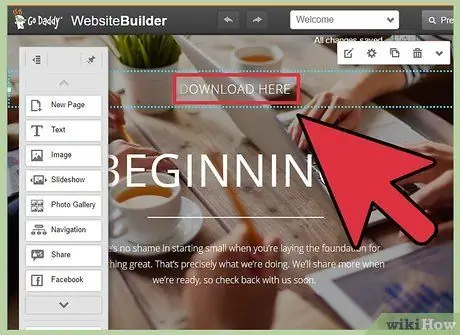
Vaihe 2. Valitse objekti tai teksti, jonka haluat linkittää
Voit muuttaa minkä tahansa objektin linkiksi sekä tekstikentän tekstin. Jos haluat luoda latauspainikkeen, napsauta "Button" -vaihtoehtoa vasemmalla olevasta valikosta.

Vaihe 3. Luo linkki valitusta objektista tai tekstistä
Kun valitset objektin, avaa valikko napsauttamalla Asetukset -painiketta. Jos valitset tekstin, napsauta "Linkki" -painiketta tekstin muotoilutyökalussa, joka näyttää ketjulta.

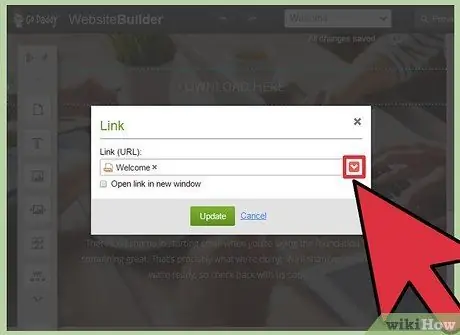
Vaihe 4. Napsauta linkkiä (URL) alla olevaa punaista nuolta ja valitse Lähetä
" Tällä tavalla voit valita tiedostot, jotka haluat ladata verkkosivustollesi.

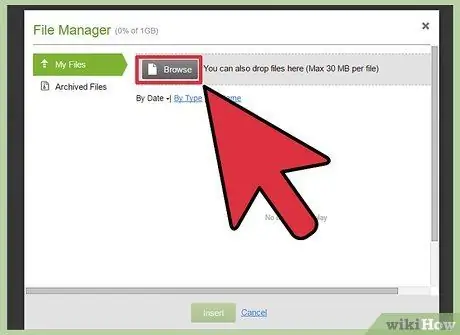
Vaihe 5. Napsauta "Selaa" -painiketta ja etsi ladattava tiedosto
Ladattavan tiedoston enimmäiskoko on 30 Mt. Et voi ladata HTML-, PHP-, EXE-, DLL -tiedostoja ja joitakin muita mahdollisesti vaarallisia tiedostoja.

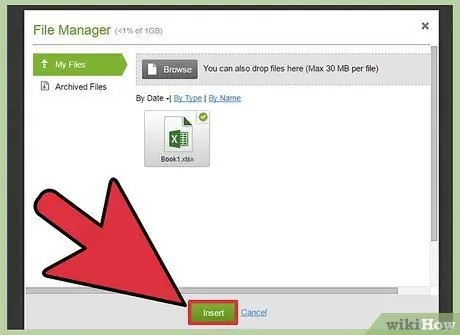
Vaihe 6. Napsauta "Lisää", kun tiedosto on ladattu
Näet valintamerkin tiedoston vieressä ikkunassa, kun lataus on valmis.

Vaihe 7. Luo linkki napsauttamalla Tallenna
Tällä tavalla tiedostoa käytetään luomassasi objektissa tai linkissä.

Vaihe 8. Tallenna sivustosi muutokset napsauttamalla Julkaise
Tällä tavalla uusi linkkisi tulee näkyviin ja vierailijat voivat ladata linkitetyn tiedoston.






