- Kirjoittaja Jason Gerald [email protected].
- Public 2024-01-31 09:33.
- Viimeksi muokattu 2025-01-23 12:17.
Sinun on tunnettava web -bannerit (web -bannerit). Tämä graafinen materiaali sijaitsee yleensä verkkosivuston päällä ja näyttää yrityksen nimen ja logon tai mainoksen muodossa tai yhdistelmänä kaupallisella verkkosivustolla. Bannerien tulee olla informatiivisia, houkuttelevia ja kutsuvia. Bannerien tulisi saada säännölliset kävijät tuntemaan olonsa kotoisaksi. Näytämme alla useita tapoja luoda banneri.
Vaihe
Tapa 1/6: Photoshop

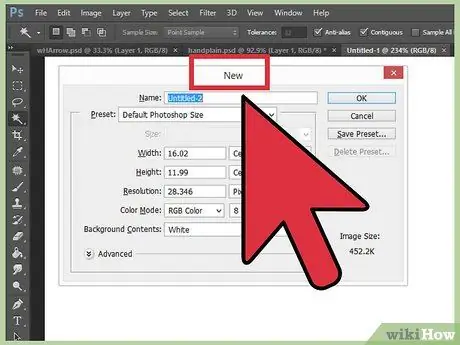
Vaihe 1. Luo uusi asiakirja
Määritä bannerin koko, saatavilla on useita vakiokokoisia bannerikokoja. Tässä artikkelissa keskitymme vakiokokoiseen bannerikokoon (468 x 60 pikseliä).
Huomaa: tämä on vakiokokoinen banneri, mutta ei pakollinen. Jos haluat eri koon, käytä tätä kokoa ohjeena

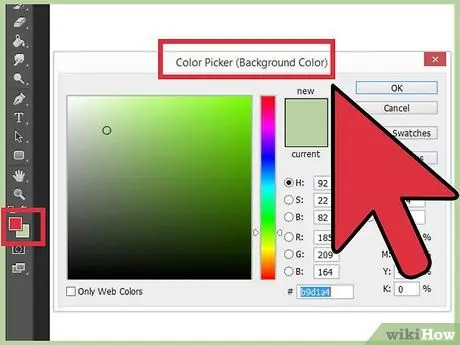
Vaihe 2. Aseta bannerin taustaväri
Täytä taustakerros (alias kerros) värillä, joka tukee verkkosivustosi suunnittelua.
- Avaa Värinvalitsin napsauttamalla Etualan väri ja valitse sitten täyttöväri.
- Täytä bannerin taustakerros Paint Bucket -työkalulla valitsemallasi värillä.

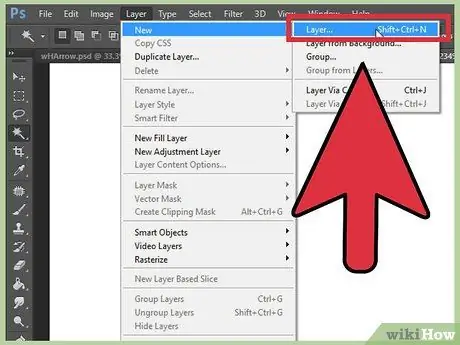
Vaihe 3. Luo uusi kerros
Täytämme tämän kerroksen rikkaammalla värillä tekstin ja logon kaunistamiseksi. Tämän kerroksen koon tulisi olla verrannollinen bannerin kokoon ja keskittää.
- Valitse uudella kerroksella hieman pienempi kuin alkuperäinen banneri ja täytä se sitten halutulla värillä.
- Keskitä täytetty alue. Valitse koko kerros painamalla CTRL+A (PC) tai Command+A (Macintosh).
- Valitse Taso -valikosta Tasaa tasot valintaan> Pystykeskukset. Toista tämä vaihe, mutta valitse Vaakasuorat keskukset. Tämä toiminto keskittää kontrastikerroksen sekä vaaka- että pystysuunnassa.

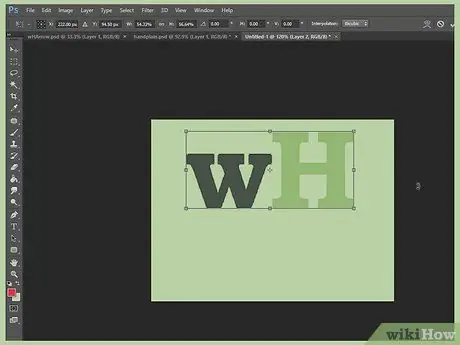
Vaihe 4. Lisää logo
Avaa logotiedosto, kopioi se ja liitä se banneriasiakirjaan niin, että se näkyy uudessa tasossa. Muuta sen kokoa sopivaksi. Paina CTRL+T tietokoneessa tai Command+T Macintoshissa ja käytä kahvaa asiakirjan koon muuttamiseen. Käytä kahvan Shift -näppäintä muuttaaksesi sen kokoa suhteessa.

Vaihe 5. Lisää yrityksen tai verkkosivuston nimi
Valitse tekstityökalu, valitse haluamasi fontti (aka fontti) ja kirjoita sitten teksti siihen. Säädä tarvittaessa kirjasinkokoa edellisessä vaiheessa kuvatulla tavalla.

Vaihe 6. Lisää ylimääräisiä elementtejä
Joskus logo ja nimi riittävät. Mutta joidenkin viivojen ja koristeiden lisääminen lisää kiinnostusta banneriin. Luo uusi kerros tätä varten, jotta säätösi eivät häiritse muita tasoja.

Vaihe 7. Puhdista
Hienosäädä logon ja otsikon sekä mahdollisten lisäelementtien sijoittelua ja tallenna banneri.
Tapa 2/6: Microsoft Paint

Vaihe 1. Luo uusi asiakirja

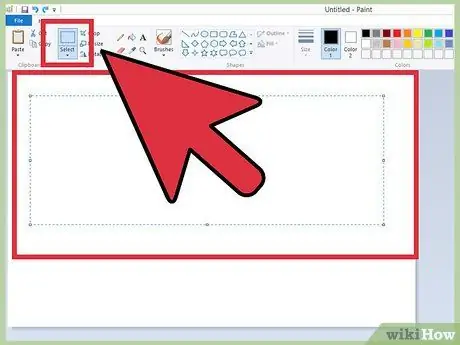
Vaihe 2. Piirrä bannerin kokoinen valinta
Voit luoda minkä tahansa koon tai napsauttaa tätä nähdäksesi vakiokokoiset bannerit.

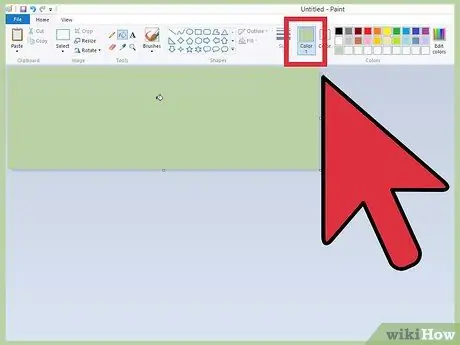
Vaihe 3. Luo värillinen tausta maalaustyökalulla ja täytä banneri haluamallasi värillä
Käytä verkkosivuja vastaavia värejä.

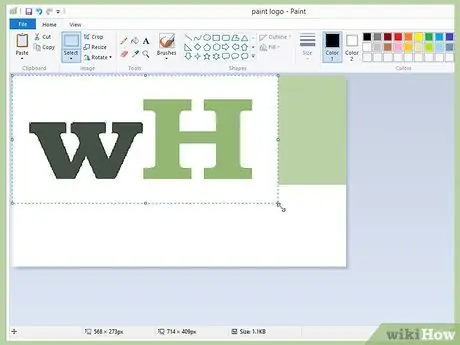
Vaihe 4. Lisää valokuvia, kuvia ja tekstiä
Napsauta Liitä -välilehteä ja valitse valikosta Liitä.
Etsi haluamasi kuva ja napsauta sitten Avaa -painiketta

Vaihe 5. Muuta kuvan kokoa tarvittaessa
Napsauta Muuta kokoa -välilehteä ja valitse Pikselit. Säädä sen pystysuora korkeus vastaamaan bannerin korkeutta.
- Siirrä kuva paikalleen.
- Lisää niin monta kuvaa kuin haluat (ja sopii!)

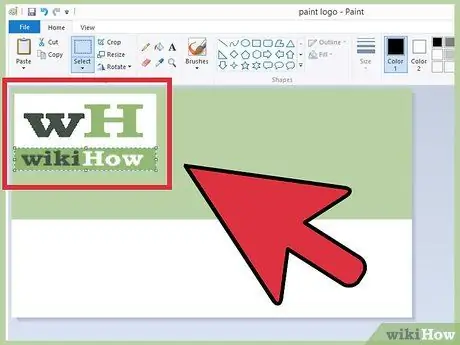
Vaihe 6. Lisää nimi
Käytä tekstityökalua (A -painike) lisätäksesi nimesi tai muun haluamasi tekstin.

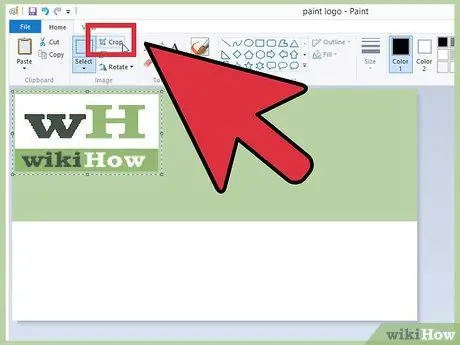
Vaihe 7. Rajaa (eli rajaa) banneri
Käytä Valitse -työkalua ja piirrä laatikko bannerin ympärille. Varmista, että se vastaa haluamasi lopputuloksen kokoa. Napsauta sitten Rajaa.

Vaihe 8. Kun olet valmis, tallenna
Tapa 3/6: Microsoft PowerPointin käyttö

Vaihe 1. Luo uusi tyhjä PowerPoint -asiakirja
Säädä näkymä 100%: ksi

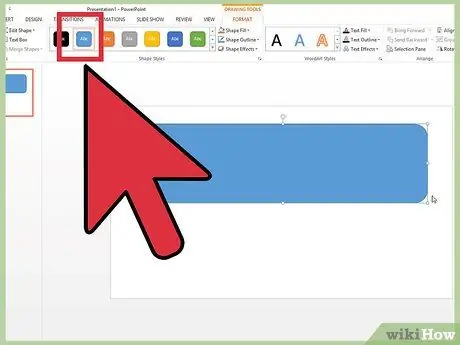
Vaihe 2. Piirrä bannerin tausta
Käytä yhtä vakiokokoisista bannerikokoista tai mitä tahansa kokoa.
- Napsauta Muoto -välilehteä ja valitse sitten perusneliö.
- Piirrä haluamasi koko ja täytä se sitten mieleesi. Voit käyttää yhtenäistä väriä tai valita täyttöväri -valikosta Täyttötehosteet tai napsauttaa Pikatyylit -painiketta ja valita esiasetetun täyttövärin.

Vaihe 3. Lisää kuva tai logo
Voit lisätä banneriin valokuvan, logon tai muun kuvan. Käytämme leikekuvia koristeena. Napsauta Kuva -painiketta ja valitse lisättävän kuvan tyyppi. Lisää kuva, muuta sen kokoa ja aseta se banneriin.

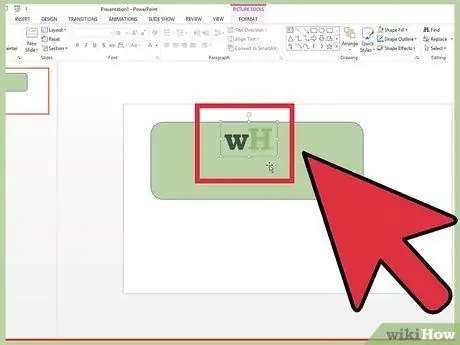
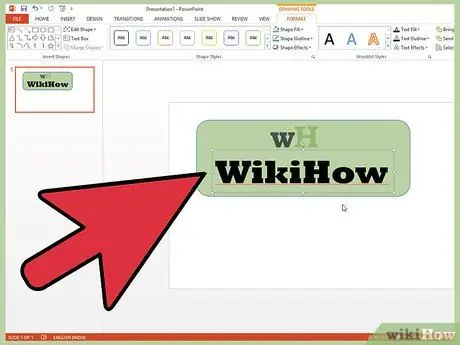
Vaihe 4. Lisää tekstiä tai muita elementtejä
Anna bannerille yrityksen nimi, iskulause tai muut täydentävät tiedot.

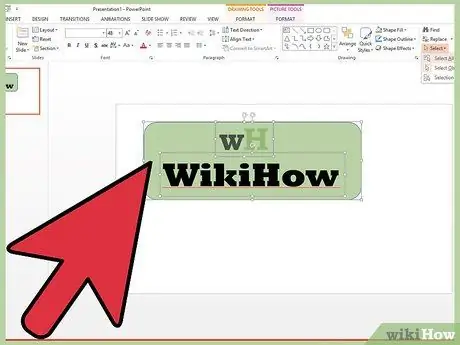
Vaihe 5. Valitse banneri
Valitse Muokkaa -valikosta Valitse kaikki tai kirjoita CTRL+A (PC) tai Komento+A (Mac). Tärkeää: varmista, että bannerisi on juuri sellainen kuin haluat ja ettei diassa ole mitään muuta (alias dia)!
Napsauta hiiren kakkospainikkeella mitä tahansa muuta kuin tekstielementtiä bannerissa ja valitse sitten Tallenna kuvana…

Vaihe 6. Tallenna banneri
Avaa se ja tarkista, että banneri on juuri sellainen kuin haluat, ja käytä sitä tarpeen mukaan!
Tapa 4/6: Online Banner Makerin käyttö

Vaihe 1. Käy jossakin seuraavista sivustoista:
BanneritABC.com, Addesigner.com, mybannermaker.com jne. (Hae Googlesta muuta). Netissä on paljon bannerintekijöitä. Käytä muutama minuutti eri ominaisuuksien vertaamiseen ja valitse sitten itsellesi sopiva.

Vaihe 2. Lisää tekstiä ja kuvia
Luo banneri noudattamalla näytön ohjeita ja ohjeita. Nämä sivustot tarjoavat yleensä omia taideteoksia, joita voit lisätä banneriin, mutta voit myös tuoda kuvia omasta luomuksestasi.

Vaihe 3. Luo banneri
Kun olet valmis, siellä on yleensä vientiominaisuus, jonka avulla voit määrittää hakemiston, johon banneri tallennetaan, sekä muodon (JPEG on yleensä hyvälaatuinen). Noudata kehotteita, tallenna, lataa ja käytä banneria tarpeen mukaan.
Tapa 5/6: Bannerille sopivan avatarin luominen

Vaihe 1. Tämä vaihe on valinnainen
Voit luoda banneria vastaavan avatarin, jos käytät sitä foorumeilla.

Vaihe 2. Käytä rajaus -vaihtoehtoa
Tämä ominaisuus on käytettävissä useimmissa grafiikkasovelluksissa. Leikkaa banneri pieneksi.
Vaihtoehtoisesti voit suunnitella pienen version, joka sisältää elementtejä suurelle bannerille. Se voi olla logo, kuva tai vain yrityksen nimi. Tärkeintä on pitää se helposti luettavana

Vaihe 3. Avatarin koon tulee olla pieni
Oletuskoko on 48 x 48 pikseliä.

Vaihe 4. Tallenna avatar
Tapa 6/6: Bannerien lisääminen foorumin allekirjoituksiin, verkkosivustoihin jne

Vaihe 1. Luo tili
Käytä valokuvien jakosivustoa, kuten Photobucket, Flickr, Tumblr tai vastaavia.
Kun olet luonut tilin, voit ladata bannerit, avatarit ja muut kuvat verkkosivustolle

Vaihe 2. Hanki koodi
Käytä jakotyökalua saadaksesi HTML -koodin lisätäksesi bannerisi foorumin allekirjoituksiin, verkkosivustoihin tai mihin tahansa.
Vinkkejä
- Asenna useita fontteja tietokoneellesi.
- Harjoittele paljon!
- Katso esimerkkejä bannereista foorumeilla tai muissa paikoissa.
Varoitus
- Bannerien tekeminen vie aikaa ja kärsivällisyyttä!
- Jos haluat tallentaa bannerin parhaassa mahdollisessa kunnossa, tallenna se 24-bittiseen bittikarttamuotoon ja kopioi se sitten JPEG- ja GIF-muodossa, koska JPEG- ja GIF-tiedostot voivat lisätä satunnaista epätarkkuutta kuvaan.
- Jos luot bannerin PowerPointilla, lopputulos voi olla EMF -muodossa, jota Photobucket ei tue. Jos haluat muuntaa sen, muista tallentaa kuva (vaihe #9) JPEG- tai-g.webp" />






