- Kirjoittaja Jason Gerald [email protected].
- Public 2023-12-16 11:09.
- Viimeksi muokattu 2025-01-23 12:17.
Tämä wikiHow opettaa sinulle, miten voit käyttää Adobe Illustratoria Mac- tai Windows -tietokoneessa vesileimojen luomiseen ja lisäämiseen. Vaikka Illustratorissa ei ole sisäänrakennettua vesileiman lisäysominaisuutta, voit lisätä kirjoittimen avulla vesileiman tekstiä tuettuihin kuvatiedostoihin.
Vaihe
Osa 1/3: Vesileiman luominen

Vaihe 1. Avaa kuva, johon haluat lisätä vesileiman
Kun käytät Adobe Illustratoria, sinulla on mahdollisuus valita tai luoda uusi asiakirja. Klikkaus " Avata ", Etsi muokattava tiedosto ja napsauta" Avata ”.

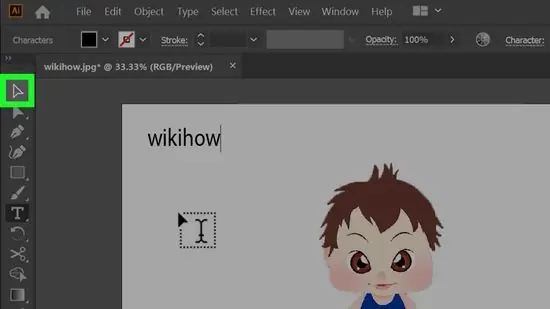
Vaihe 2. Napsauta tyyppityökalukuvaketta
Kirjainkuvake T ”Se on työkalurivin oikeassa yläkulmassa, ikkunan vasemmalla puolella.

Vaihe 3. Napsauta mitä tahansa asiakirjan osaa
Tämän jälkeen tekstikenttä, jossa on sanat "Lorem ipsum", tulee näkyviin.

Vaihe 4. Kirjoita vesileiman teksti
Kirjoita haluamasi teksti, kuten nimesi, URL -osoitteesi tai yrityksen nimi.
Muita yleisesti käytettyjä vesileimoja ovat "näyte", "luonnos" tai tekijänoikeusilmoitukset

Vaihe 5. Napsauta valintatyökalua
Tämä työkalu on osoitettu mustalla kohdistinkuvakkeella työkalurivin vasemmassa yläkulmassa ikkunan vasemmalla puolella.

Vaihe 6. Napsauta vesileiman tekstiä kerran
Teksti valitaan muokattavaksi objektiksi.
- Voit säätää kirjasintyyppiä, kokoa ja väriä näytön oikeassa reunassa olevan "Ominaisuudet" -paneelin kautta. Fontin tyypin ja koon tiedot ovat paneelin alareunassa, "Merkki" -osiossa.
- Jos haluat näyttää vesileiman tietyllä kulmalla, napsauta työkalurivin vasemmalla puolella, näytön vasemmalla puolella olevaa kiertotyökalua ("↺"). Napsauta ja vedä vesileimaa kiertääksesi sitä.

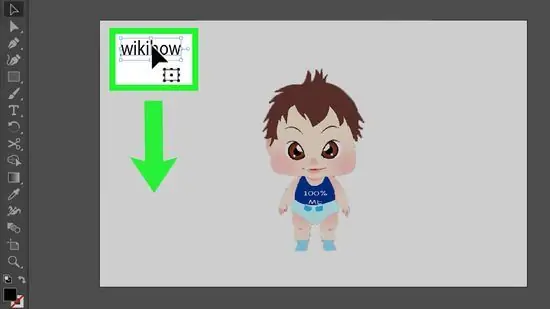
Vaihe 7. Siirrä vesileima haluamaasi kohtaan kuvassa
Jos haluat siirtää vesileiman, napsauta ja vedä vesileiman teksti haluamaasi kohtaan.

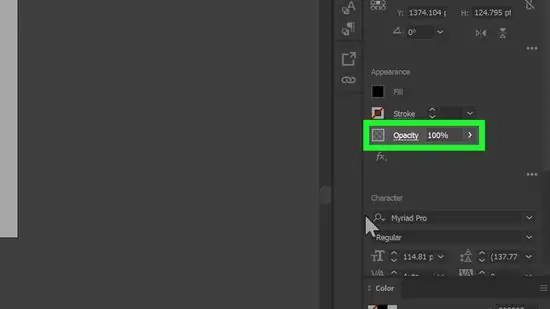
Vaihe 8. Vähennä vesileiman opasiteettia (opasiteetti)
Etsi Ulkoasu -segmentti näytön oikealla puolella olevasta Ominaisuudet -paneelista. Vähennä vesileiman läpinäkyvyyttä valitsemalla " 50%"Tämän segmentin" Peittävyys "-valikosta. Tällä tasolla taustakuva näkyy edelleen vesileiman takana/alapuolella.

Vaihe 9. Napsauta Objekti -valikkoa
Se on valikkorivillä ikkunan yläosassa.

Vaihe 10. Napsauta Järjestä
Se on valikon yläosassa.

Vaihe 11. Napsauta Tuo eteen
Vesileima on nyt asetettu asiakirjan/kuvakerroksen johtavaksi objektiksi.
Osa 2/3: Lukitse vesileima

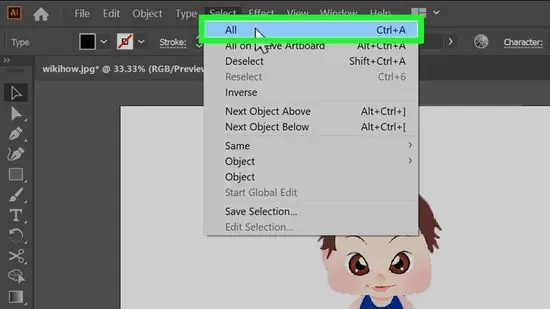
Vaihe 1. Napsauta Valitse -valikkoa
Se on valikkorivillä ikkunan yläosassa.

Vaihe 2. Napsauta Kaikki
Se on valikon yläosassa. Kaikki kuvan/asiakirjan objektit valitaan.

Vaihe 3. Napsauta Objekti -valikkoa
Se on valikkorivillä ikkunan yläosassa.

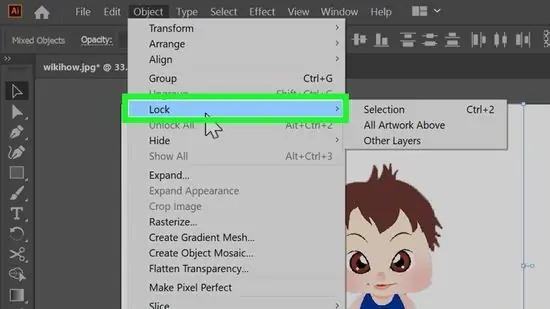
Vaihe 4. Napsauta Lukitse
Se on valikon yläosassa. Tämän jälkeen toinen valikko laajenee.

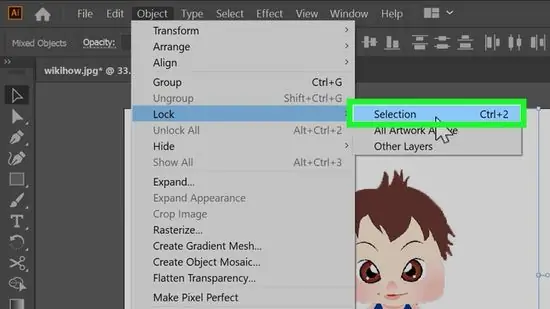
Vaihe 5. Napsauta Valinta
Vesileima on nyt "lukittu" paikalleen kuvan yläpuolelle.
Osa 3/3: Vesileimattujen kuvien tallentaminen

Vaihe 1. Napsauta Tiedosto -valikkoa
Se on näytön yläreunan valikkorivillä.

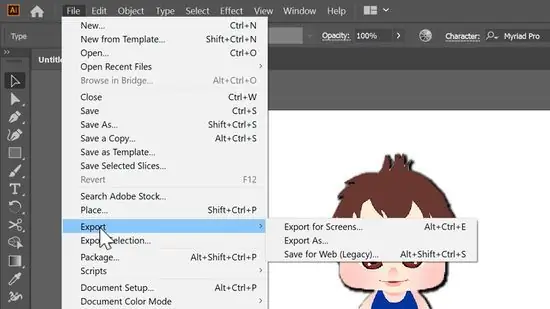
Vaihe 2. Valitse Vie…
Tämä vaihtoehto on valikon alareunassa. Tämän jälkeen näyttöön tulee toinen valikko.

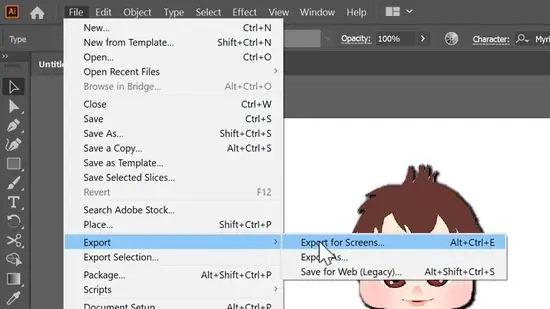
Vaihe 3. Valitse Vie nimellä
Tämä vaihtoehto on valikon toinen vaihtoehto. Tallenna nimellä -valintaikkuna avautuu.

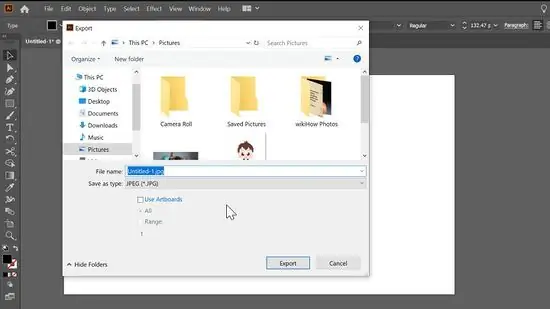
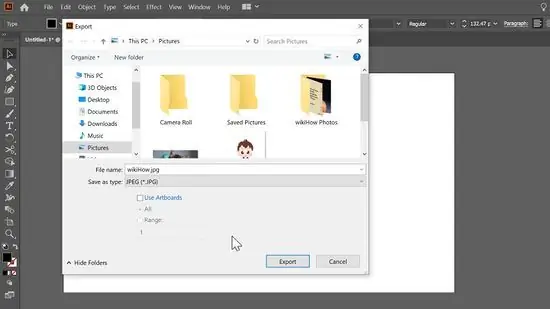
Vaihe 4. Anna tiedostonimi
Lisää nimi ikkunan alareunan "Tiedostonimi" -kenttään.

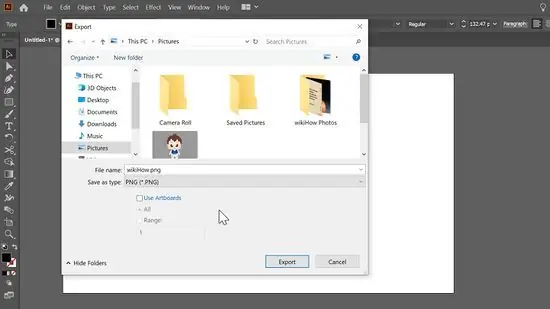
Vaihe 5. Valitse tiedostomuoto
Voit tallentaa tiedostoja missä tahansa käytettävissä olevassa muodossa/muodossa. Jos kuvaa käytetään Internetissä, valitse yleinen tiedostotyyppi, kuten-j.webp

Vaihe 6. Valitse Vie
Se on valintaikkunan oikeassa alakulmassa.

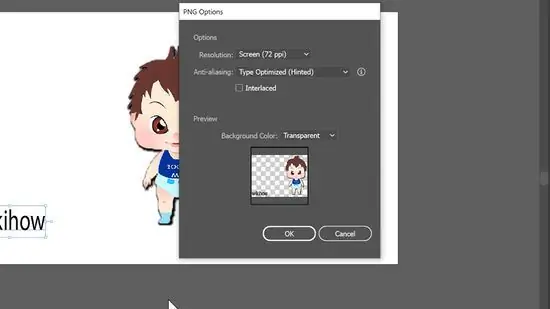
Vaihe 7. Valitse lisäasetukset ja napsauta OK
Sinua saatetaan pyytää määrittämään tiedostolle muita ominaisuuksia, kuten tarkkuus ja/tai laatutaso valitun tiedostotyypin mukaan. Tee haluamasi valinta ja napsauta sitten " OK " vahvistaa.






