- Kirjoittaja Jason Gerald [email protected].
- Public 2023-12-16 11:09.
- Viimeksi muokattu 2025-01-23 12:17.
Voit helpottaa pääsyä tiettyyn sivustoon nopeasti luomalla sivuston pikakuvakkeita työpöydälle. Tämä pikakuvake voidaan avata suosituimmissa selaimissa.
Vaihe
Tapa 1 /5: Internet Explorerin tai Firefoxin käyttö

Vaihe 1. Avaa selain
Voit käyttää samoja vaiheita sivuston pikakuvakkeiden luomiseen Internet Explorerin tai Firefoxin kautta.
- Jos käytät Microsoft Edgeä, sinun on avattava Internet Explorer. Microsoft Edge ei tue sivuston pikakuvakkeita työpöydällä.
- Luomasi pikanäppäimet avautuvat yleensä selaimessa, jolla ne luotiin, riippumatta tietokoneen oletusselaimesta.

Vaihe 2. Käy työpöydällä sivustossa, johon haluat linkittää
Voit luoda pikakuvakkeita mille tahansa sivustolle, mutta sinun on silti kirjauduttava sisään tilillesi tarvittaessa.

Vaihe 3. Varmista, että selaimesi ei ole koko näytön tilassa
Jotta voit suorittaa seuraavat vaiheet helposti, sinun on voitava nähdä työpöytä.

Vaihe 4. Napsauta ja vedä osoitekentässä olevaa sivustokuvaketta
Kun vedät kuvaketta, näet objektin varjon.

Vaihe 5. Vapauta työpöydän kuvake
Sivuston pikakuvake luodaan, joka on nimetty sivun otsikon mukaan. Jos sivustolla on kuvake, siitä tulee pikakuvake.

Vaihe 6. Avaa sivusto kaksoisnapsauttamalla pikakuvaketta
Jos luot pikakuvakkeen Internet Explorerilla, sivusto avautuu aina Internet Explorerissa. Toisaalta, jos käytät Firefoxia, sivusto avautuu oletusselaimessa.
Tapa 2/5: Chromen käyttö (Windows)

Vaihe 1. Käy työpöydällä linkitettävässä sivustossa Chromen kanssa
Jos käytät Chromea, voit luoda sivuston pikakuvakkeita kuvakkeilla, jotka vastaavat sivuston suosikkikuvaketta. Valitettavasti tämä ominaisuus ei ole vielä saatavilla Macille.

Vaihe 2. Napsauta Chrome -ikkunan oikeassa yläkulmassa olevaa valikkopainiketta (⋮)

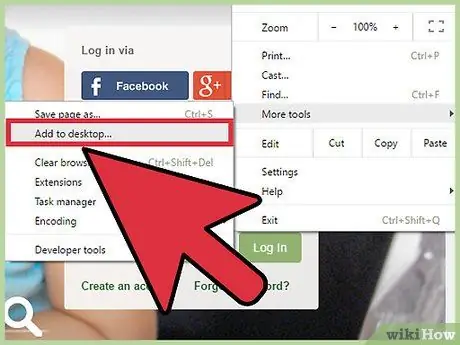
Vaihe 3. Napsauta Lisää työkaluja → Lisää työpöydälle. Uusi ikkuna tulee näyttöön.
Jos et näe yllä olevia vaihtoehtoja, päivitä selaimesi valitsemalla valikosta Ohje → Tietoja Google Chromesta

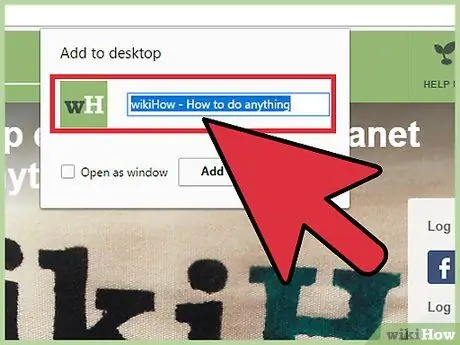
Vaihe 4. Anna pikavalinnan nimi
Oletuksena pikakuvakkeella on sama nimi kuin sivuston otsikolla, mutta voit vapaasti muuttaa sitä.

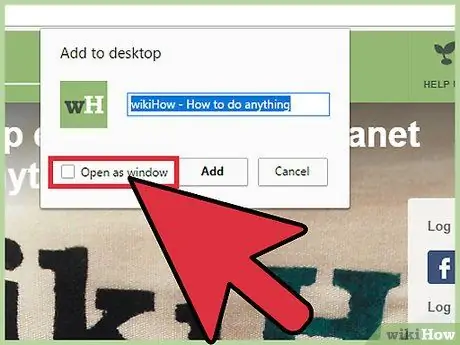
Vaihe 5. Valitse, avautuuko pikakuvake uuteen ikkunaan
Jos Avaa ikkunana -vaihtoehto on valittuna, pikakuvake avautuu aina uudessa ikkunassa aivan kuten tavallinen työpöytäsovellus. Tämä ominaisuus on erityisen hyödyllinen, jos luot pikakuvakkeita tietyille palveluille, kuten WhatsApp Web tai Gmail.

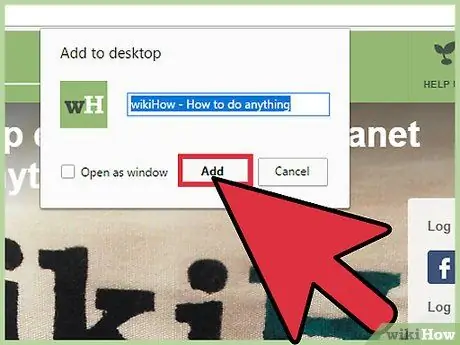
Vaihe 6. Lisää pikakuvake työpöydälle napsauttamalla Lisää
Näet työpöydällä uuden kuvakkeen, joka vastaa sivuston kuvaketta.

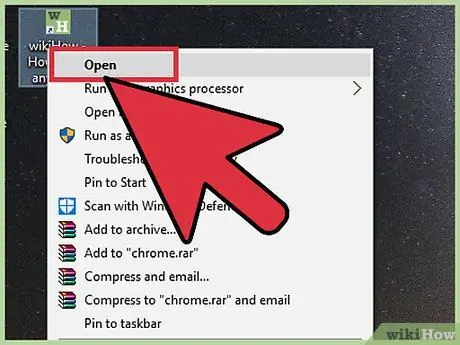
Vaihe 7. Avaa sivusto kaksoisnapsauttamalla pikakuvaketta
Jos Avaa ikkunana -vaihtoehtoa ei ole valittu, pikakuvake avautuu tavallisessa Chrome -ikkunassa. Jos samaan aikaan Avaa ikkunana -vaihtoehto on valittuna, pikakuvake avautuu erillisessä Chrome -ikkunassa ilman käyttöliittymää.
Tapa 3/5: Pikakuvakkeen luominen (macOS)

Vaihe 1. Avaa selain
Voit luoda sivuston pikakuvakkeita millä tahansa selaimella, kuten Safarilla, Chromella ja Firefoxilla.

Vaihe 2. Käy työpöydällä sivustossa, johon haluat linkittää
Voit luoda pikakuvakkeita mille tahansa sivustolle, mutta sinun on silti kirjauduttava sisään tilillesi tarvittaessa.

Vaihe 3. Napsauta osoiteriviä
Näet sivuston koko osoitteen ja kuvakkeen.

Vaihe 4. Napsauta ja vedä osoitekentässä olevaa sivustokuvaketta
Kun vedät kuvaketta, näet objektin varjon. Varmista, että napsautat ja vedät sivuston kuvaketta, ei osoitetta.

Vaihe 5. Vapauta työpöydän kuvake
Sivuston pikakuvake luodaan, joka on nimetty sivun otsikon mukaan.

Vaihe 6. Avaa sivusto kaksoisnapsauttamalla pikakuvaketta
Sivusto avautuu oletusselaimessa.
Tapa 4/5: Sivuston pikakuvakkeiden lisääminen hallintapaneeliin (macOS)

Vaihe 1. Avaa Safari
Voit lisätä katkelmia hallintapaneeliin, jotta näet tärkeän sisällön helposti. Jos haluat lisätä sivuston hallintapaneeliin, sinun on käytettävä Safaria.

Vaihe 2. Käy sivustolla, jonka haluat lisätä hallintapaneeliin
Voit lisätä pienen osan sivustosta koko sivulle, mutta lisäämääsi osaa ei voi siirtää.

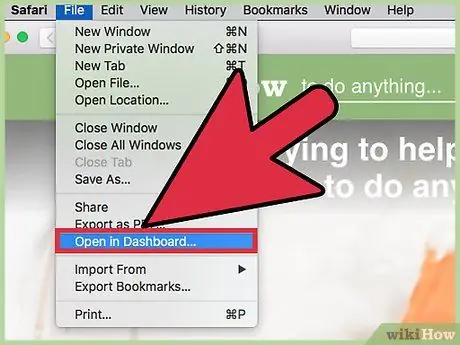
Vaihe 3. Valitse Tiedosto → Avaa koontinäytössä
Sivunäkymä himmenee ja kohdistin muuttuu ruuduksi, joka näyttää sivuston.

Vaihe 4. Napsauta mitä tahansa sivustonäkymää
Osio, jota napsautit, tulee näkyviin hallintapaneeliin. Varmista, että napsautat haluamasi sisällön osiota.

Vaihe 5. Säädä laatikon kokoa vetämällä sen reunaa
Voit vapaasti päättää laatikon koon makusi mukaan, kunhan se ei ylitä ikkunarajaa.

Vaihe 6. Lisää valittu sivusto -osa hallintapaneeliin napsauttamalla Lisää
Sinut ohjataan hallintapaneelin näyttöön ja sivuston katkelma lisätään. Napsauta ja vedä sivuston katkelmaa hallintapaneelin näytössä muuttaaksesi sen sijaintia.

Vaihe 7. Avaa Dashboard Dockin Launchpadin kautta nähdäksesi sivustoosion

Vaihe 8. Avaa linkki napsauttamalla sivustoosion linkkiä
Linkki avautuu Safarissa. Jos esimerkiksi luot keskustelupätkän etusivulta, kaikki sivuston katkelman aihelinkit avautuvat Safarissa.
Tapa 5/5: Sivuston asettaminen työpöydän taustakuvaksi (Windows)

Vaihe 1. Lataa WallpaperWebPage
Tämän ilmaisen ohjelman avulla voit vaihtaa työpöydän taustan aktiiviseksi sivustoksi. Vaikka WallpaperWebPagella on joitain rajoituksia, kuten ohjelman kyvyttömyys näyttää työpöydän kuvakkeita, sitä voidaan kutsua ainoaksi tapaksi asettaa työpöydän tausta aktiiviselle sivustolle. Windows ei enää tarjoa tätä ominaisuutta oletuksena.
Lataa WallpaperWebPage ilmaiseksi osoitteesta softpedia.com/get/Desktop-Enhancements/Other-Desktop-Enhancements/WallpaperWebPage.shtml

Vaihe 2. Napsauta juuri lataamaasi tiedostoa hiiren kakkospainikkeella ja valitse sitten Pura kaikki
Ohjelman asennustiedostot tallennetaan Lataukset -kansion WallpaperWebPage -kansioon.

Vaihe 3. Suorita asennusohjelma kaksoisnapsauttamalla setup.exe

Vaihe 4. Anna tai liitä sen sivuston osoite, jonka haluat asettaa työpöydän taustakuvaksi, sille varattuun kenttään
Heti kun asennus on valmis, sinua pyydetään antamaan sivuston osoite.

Vaihe 5. Napsauta hiiren kakkospainikkeella järjestelmäpalkin WallpaperWebPage-kuvaketta
Ohjelmakuvake on maapallon muotoinen. Kun kuvaketta napsautetaan, näkyviin tulee pieni valikko.

Vaihe 6. Kirjoita uuden sivuston osoite valitsemalla Määritä
Voit vaihtaa sivuston taustaksi milloin tahansa valikon kautta.

Vaihe 7. Lataa tausta, kun Windows käynnistyy, valitse Automaattinen käynnistys
Tämä vaihtoehto varmistaa, että näet aina sivustonäkymän, vaikka tietokone käynnistyy uudelleen.

Vaihe 8. Napsauta Näytä työpöytä järjestelmäpalkin oikeassa kulmassa tai paina Win+D näyttääksesi kuvakkeen
Voit palauttaa sivuston taustan painamalla Win+D uudelleen.

Vaihe 9. Napsauta hiiren kakkospainikkeella WallpaperWebPage-kuvaketta ja sulje sitten sivuston tausta valitsemalla Exit
Työpöytäsi palaa entiselleen.






