- Kirjoittaja Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Viimeksi muokattu 2025-01-23 12:17.
Tämä wikiHow opettaa sinulle, miten voit tarkastella lähdekoodia, ohjelmointikieltä verkkosivuston takana, melkein missä tahansa selaimessa. Lukuun ottamatta Safaria, et voi tarkastella lähdekoodia verkkosivustoilla, jos käytät mobiiliselainta.
Vaihe
Tapa 1/3: Chrome, Mozilla Firefox, Internet Explorer ja Edge

Vaihe 1. Käynnistä verkkoselain
Lähdekoodin tarkasteleminen Firefoxissa, Chromessa, Internet Explorerissa ja Microsoft Edgessä on sama.

Vaihe 2. Käy verkkosivulla, jonka lähdekoodin haluat tarkastella

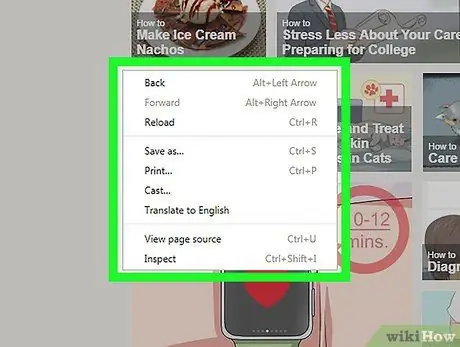
Vaihe 3. Napsauta sivua hiiren kakkospainikkeella
Jos käytät Macia, jossa on vain yksi hiiren painike, pidä Control -näppäintä painettuna ja napsauta hiirtä. Jos käytät kannettavaa tietokonetta, jossa on ohjauslevy, napsauta sivua kahdella sormella. Pudotusvalikko tulee näkyviin.
Älä napsauta valokuvia tai linkkejä hiiren kakkospainikkeella, kun teet tämän, koska se tuo näkyviin väärän valikon

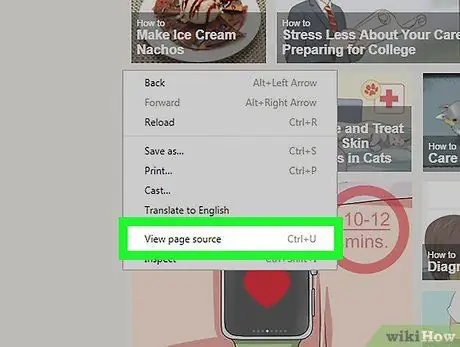
Vaihe 4. Napsauta Näytä sivun lähde tai ViewSources.
Selaimen lähdekoodi näytetään uudessa ikkunassa tai avoinna olevan ikkunan alareunassa.
- Näytä sivun lähdekoodi tulee näkyviin, jos käytät Firefoxia ja Chromea. Internet Explorerissa ja Microsoft Edgessä näytetään Katso lähde.
- Voit tuoda lähdekoodin näkyviin myös painamalla Option+⌘ Command+U (Mac) tai Ctrl+U (Windows).
Tapa 2/3: Safari

Vaihe 1. Käynnistä Safari
Sovelluskuvake on sininen kompassi.

Vaihe 2. Napsauta Macin valikkorivin vasemmassa yläkulmassa Safari
Pudotusvalikko tulee näkyviin.

Vaihe 3. Napsauta Asetukset
Tämä vaihtoehto on avattavan valikon keskellä.

Vaihe 4. Napsauta Lisäasetukset
Se on Asetukset-ikkunan oikeassa yläkulmassa.

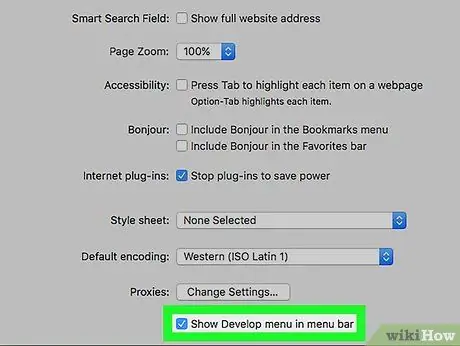
Vaihe 5. Valitse ruutu "Näytä kehitysvalikko valikkorivillä"
Tämä vaihtoehto on Asetukset -ikkunan alareunassa. Valikko Kehittää tulee näkyviin Mac -tietokoneen valikkoriville.

Vaihe 6. Käy verkkosivulla, jonka lähdekoodin haluat tarkastella

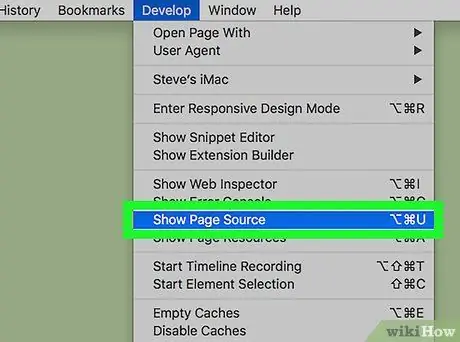
Vaihe 7. Valitse Kehitä
Tämä valikko on valikon vasemmalla puolella ikkunat joka on Macin valikkorivillä.

Vaihe 8. Valitse avattavan valikon alareunasta Näytä sivun lähde
Napsauttamalla tätä vaihtoehtoa Safari näyttää kyseisen verkkosivun lähdekoodin.






